Top 10 Best Chrome Extensions To Identify Fonts
When it comes to the best web browser for a desktop computer, Google Chrome usually steals the show. Google Chrome is one of the excellent browsers that incorporate extensions. If you are a web designer or photographer, then there are few best extensions available on the Chrome web-store that could improve your productivity.
Let me ask you a simple question, how many fonts do you see on a daily basis? You might come across hundreds of fonts on new websites. Sometimes, we come across a new font that we want to use, but we don’t know the font name.
This is where the Chrome font identifier extension kicks in. Chrome Font identifier extension can easily detect fonts from any images in no-time. So, in this article, we are going to share some of the best Chrome extensions that could help you to identify fonts 2019.
Top 10 Chrome Extensions To Identify Fonts
It’s worth to note that there is plenty of font identifier extension available out there, but mentioning all of them is not possible. So, in this article, we have listed only the best font identifiers in 2019.
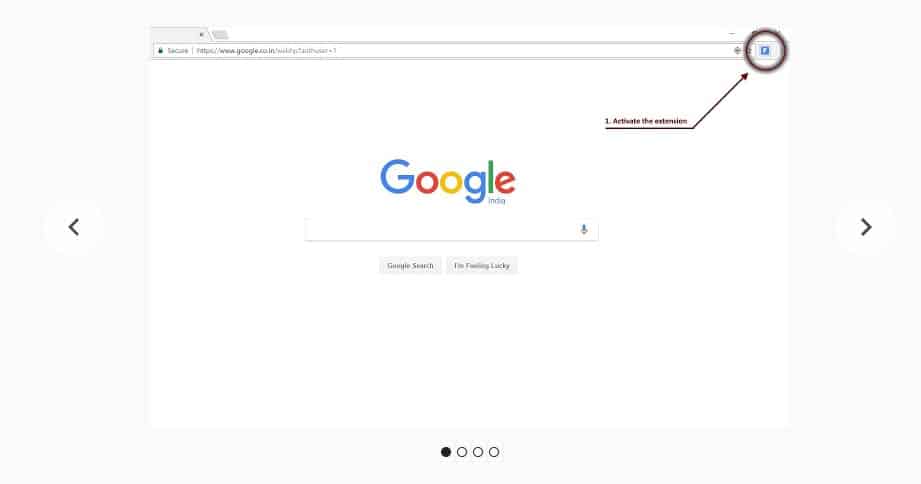
#1 Whatfont

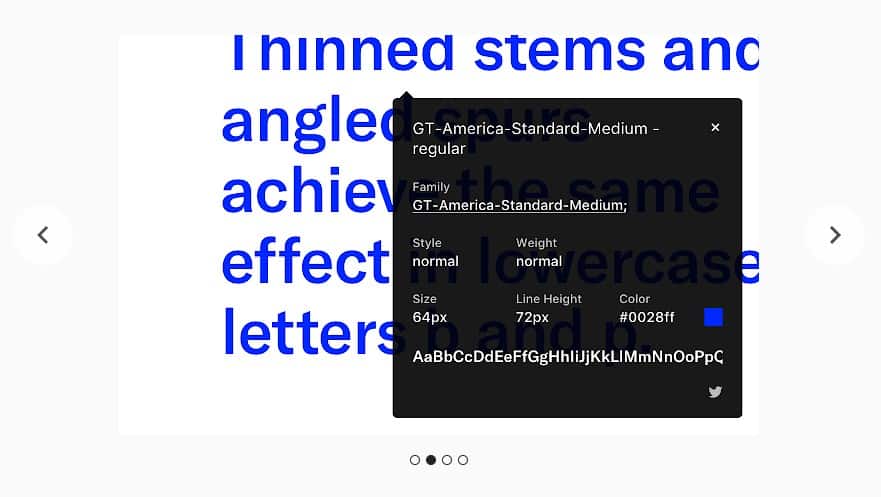
Whatfont is one of the best and top-rated chrome extensions available on the web-store. The great thing about Whatfont is that it can quickly identify fonts. Users just need to click on the Whatfont icon and then point the cursor at the word. Whatfont extension will instantly show you the font name. Clicking on the letter opens a nifty infobox filled with font details like size, color, weight, etc.
#2 Font Finder

Font Finder is one of the most advanced font identifier chrome extensions that you can use right now. Although it’s meant for web developers, beginners can also use the chrome extension to grab information about the fonts. Just like WhatFont, Font Finder shows a detailed pop-up box with every detail about the fonts that you want to know. Apart from that, Font Finder also got the ability to replace font type on the live web page. This feature greatly helps web designers and developers to test out certain fonts before finalizing one.
#3 Fontanello

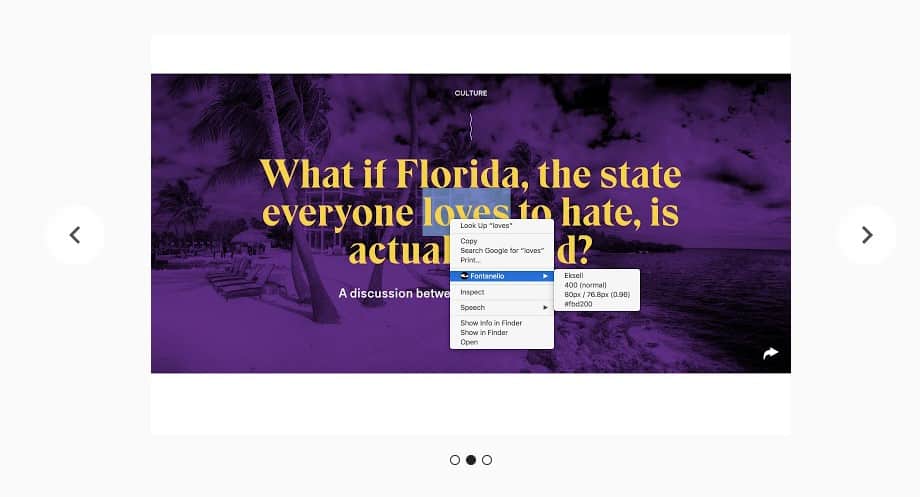
Fontanello is for those who have been searching for an easy way to display the basic typographic style of the text just by right-clicking on it. It’s an extremely lightweight chrome extension that just shows enough details about the font that you are about to pick. Fontanello through some lights on important details about the fonts like the text style, typeface, weight, size, color, other CSS styles, etc.
#4 FontScanner

FontScanner is a little bit different compared to all others listed in the article. Instead of readily identifying fonts in the Chrome browser, FontScanner performs a scan and generates a list of font files that it detects on a page. That means, it just helps developers and designers to find the font-family names set of each element. FontScanner needed to be used with other font identifier extension like WhatFont to grab more details.
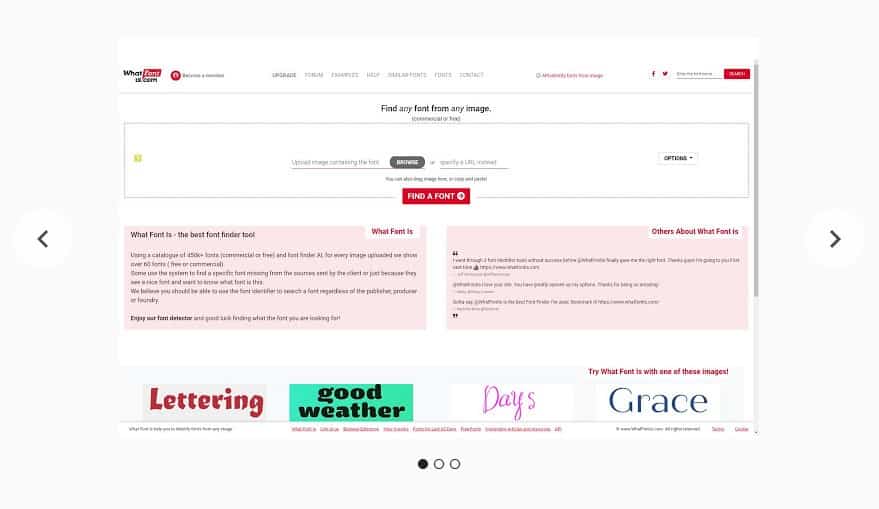
#5 WhatFontIs

WhatFontIs is perfect for those who are looking to grab font name from the images while browsing in Google Chrome. To identify fonts from an image, just right click on the image containing the text and select the option ‘Use the image on WhatFontis. It will automatically upload the image to WhatFontIs servers and will provide you with all the details.
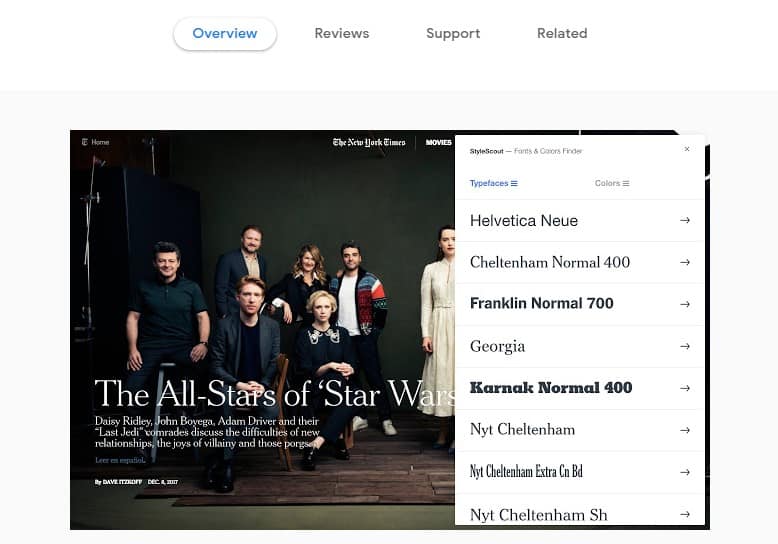
#6 Style Scout

Style Scout is for those who are searching for a free chrome extension to identify fonts. It’s a free browser extension that helps users to inspect and identify fonts used on any website. Not just fonts, but Style Scout can also identify the color codes as well. So, Style Scout is another best chrome extension to identify fonts 2019.
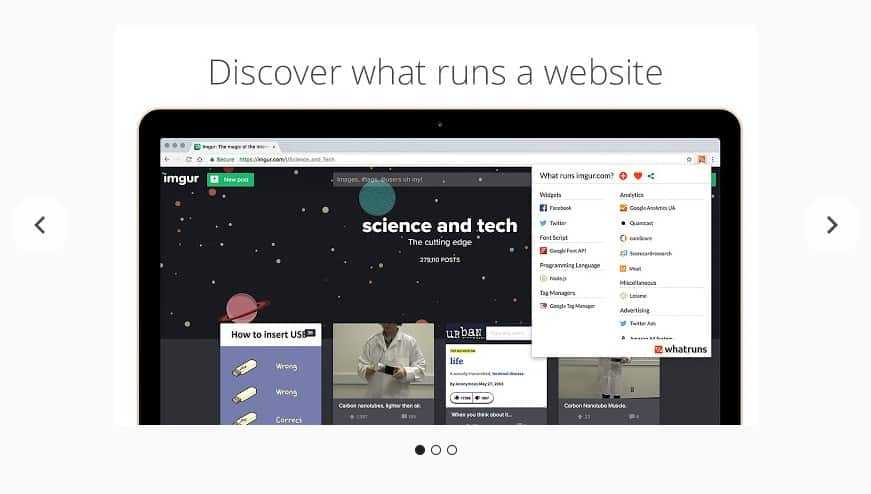
#7 WhatRuns

As the name of the chrome extension says, WhatRuns is a chrome extension that will help you discover everything that’s used on a website. It can easily identify the frameworks, analytics tools, WordPress, plugins, fonts, etc. So, WhatRuns is another best font finder extension for chrome.
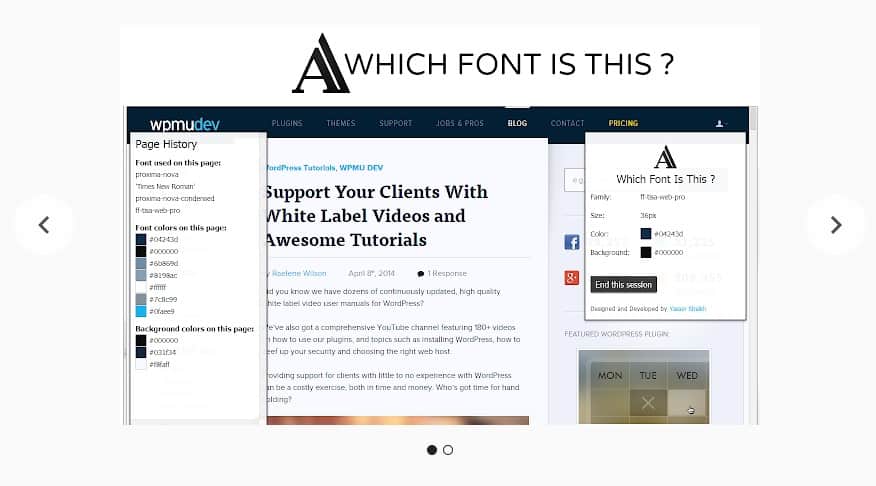
#8 Which Font Is This?

It’s another best chrome extension that’s widely used to identify fonts on websites and web pages. The great thing about Which Font Is This? is that it not only identifies fonts, but it also recognizes the font color or background colors as well. So, Which Font Is This? is another best chrome extension to identify font details.
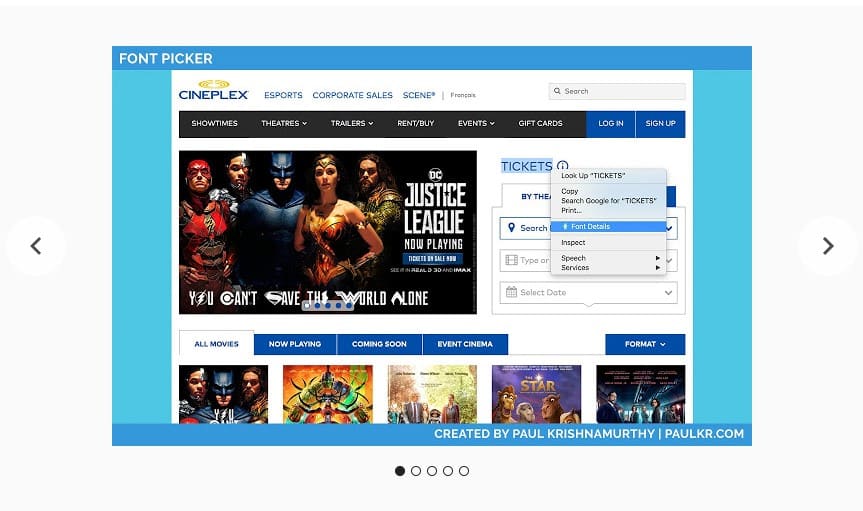
#9 Font Picker

Font Picker is one of the best and lightweight chrome extension to identify font details from any website. The user interface of Font Picker is clean and simple and it shows every detail about the font that it detects. The chrome extension is not much popular, but it’s one of the best in its section.
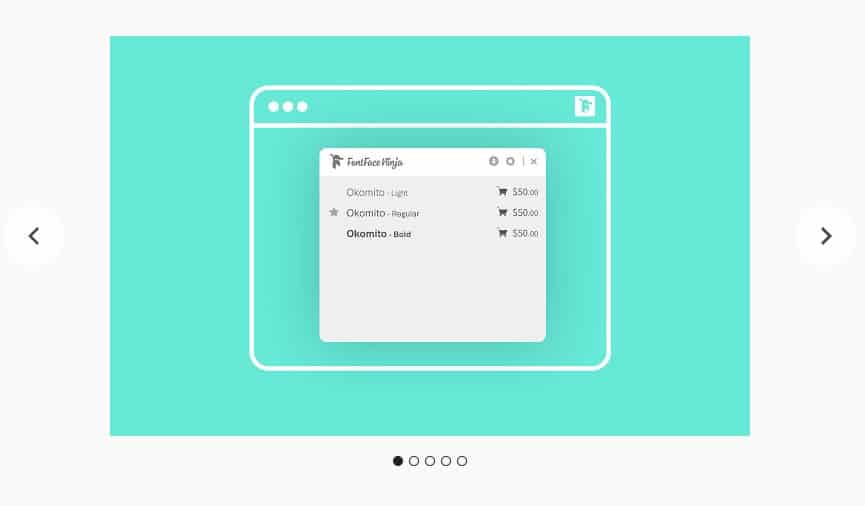
#10 Fontface Ninja

Fontface Ninja is an all-in-one chrome extension to explore fonts within a website. It does not just identify the fonts, but it also lets you try, bookmark and buy them directly. The chrome extension is heavily used by web designers and webmasters to recognize fonts used in any website.
So, these are the 10 best Google Chrome extensions to Identify fonts 2019. If you know any other font identifiers like these, let us know in the comment box below.